C'est une question que tout photographe qui débute se pose quand il crée son site internet. Comment bien préparer les photos pour le web.
Nous allons donc voir pourquoi et comment nommer vos photos. Comment remplir le texte alternatif ( et où il se trouve). Et enfin quelle est la bonne taille pour vos photos.
Une photo pour votre site
A la base une photo pour votre site c'est cela;
c'est grand, volumineux.
Et donc très vite le site devient lourd à charger, Google déteste cela. Et les prospects qui passent par là, très peu patient, finissent souvent par partir avant que la page n'est pu dévoiler son contenue éditorial. NE laissant ainsi aucune chance à votre article de pouvoir être interagissant.

Nommer vos photos
Évitez d'utiliser des photos avec le nom de sortie de votre appareil photo comme DSC007
Pensez à la nommer. Exemple : Nom-lieu-date.
Google référence aussi les images, il a donc besoin que vous l'aidiez à comprendre ce que vous lui proposez. Et à quoi correspond votre image. Google est un robot ( ou une sorte de méga pokémon avec lequel il va falloir apprendre à communiquer . Ils va donc se fier au nom de votre photo
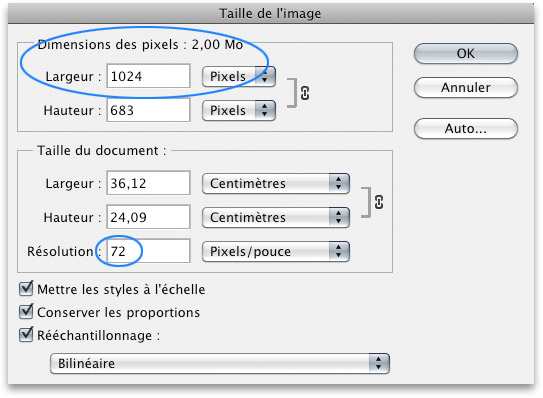
Une fois la photographie renommée, vous aller la redimensionner
La dimension des photos
Quand on redimensionne une photographie, l'important c'est de garder sa qualité.
Sinon il suffit de les passer en 400px x 400px en 72 dpi et le tour est joué..
Mais les futurs clients qui passent par votre site internet, ne risque pas de savourer votre qualité photographique à sa juste valeur et passer leur chemin.
Donc comment faire plaisir à Google, qui souhaite un poids archi léger? et à son futur client qui lui veut de la qualité pour se donner un avis sur votre compétence?
Il vous suffit de redimensionner votre photographe ainsi
dimension a 1024px de larges avec 72 dpi
Et penser que la netteté de votre photographie se réalise en choisissant sont utilité de sortie.

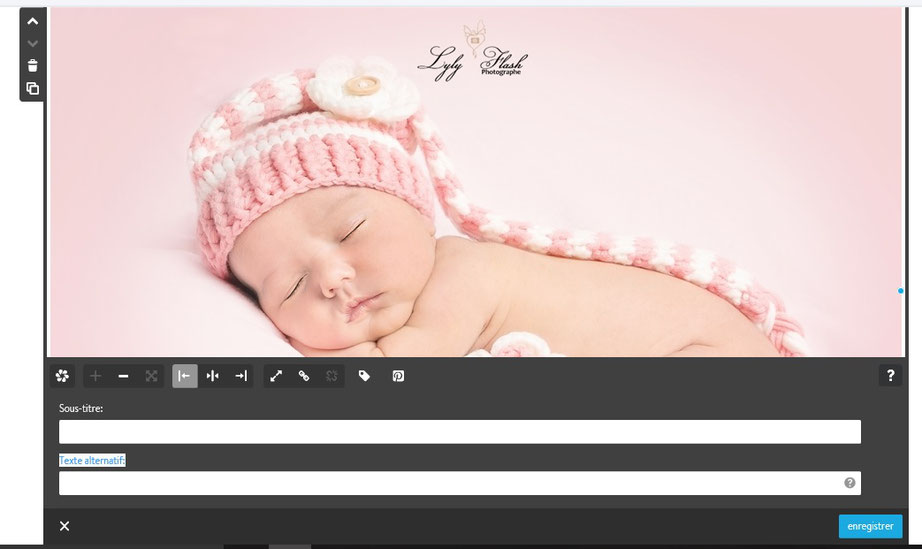
Le texte alternatif
Une fois que votre photo est prête pour votre site
Que sa taille et son volume sont bons
Que vous avez pensé a lui donner un nom qui servira à votre référencement.
Pensez à remplir la partie du texte alternatif.
Parce que parfois une image vaut mieux que des mots , voici ou se trouve le texte alternatif
En tout cas chez Jimdo

Google encore et toujours lit le texte alternatifs , c'est donc important d'expliquer votre photo. on opte donc pour une phrase courte et descriptive. ( pas plus longue qu'une phrase)
Vous chercher un site ?
Le studio passe par Jimdo pour la création de ce site. Très facile d'utilisation. Une prise en main rapide et fluide . Tout s'adapte avec le temps aux avancés du web. Et tout cela a un prix vraiment accessible . Vous aussi essayez Jimdo pour votre site de photographe , disponible en version gratuite pour commencer, vous passerez volontiers sur la version professionnelle. L'essayer c'est l'adopter